Mon Sep 10, 2012 5:23 pm

Bước 1: Tạo bản tin RSS
Tạo feed cho forum
Link feed của forum sẽ có dạng [You must be registered and logged in to see this link.] , với xx là số của forum tương ứng, ví dụ [You must be registered and logged in to see this link.]
--> Copy link đó.
Vào [You must be registered and logged in to see this link.] , có thể log in bằng account google, dán link feed đó vào ô Burn a feed right this instant
Nhấn Next qua bước đặt tên cho feed mới, nên đặt ngắn gọn dễ hiểu, mà thật ra chẳng cần đặt làm gì, nhấn Next luôn.
.... sau đó nhấn Skip directly to feed management.

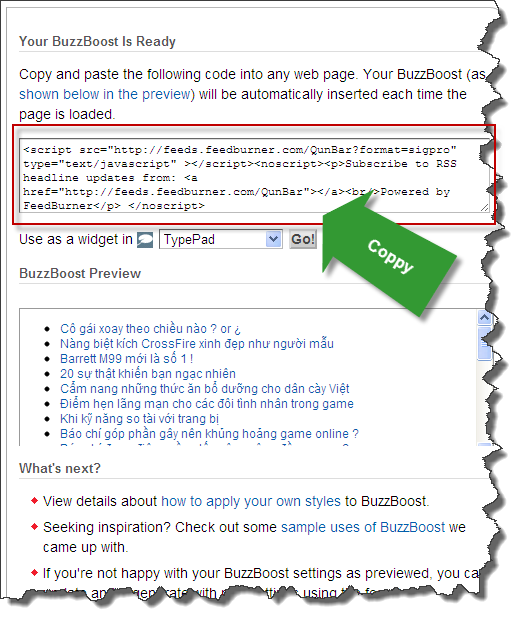
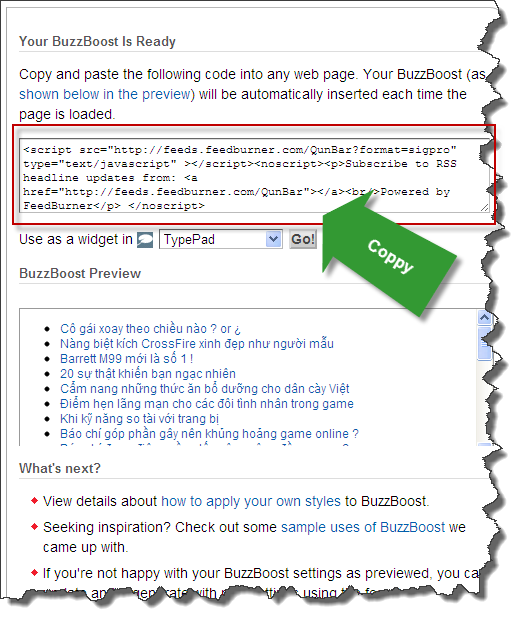
Tiếp theo vào Publicize >> Buzzboost >> Tùy chỉnh (như trong hình) rồi click active.


...sau khi làm xong, bạn sẽ có 1 đoạn Script, bây giờ chỉ cần coppy và dán vào nơi muốn hiển thị thôi.

... và lấy đoạn mã mà FeedBurner đưa ra. Bây giờ ta sẽ dùng nó để tạo một danh sách tìm kiếm.
Bước 2: Thêm CSS và Script
Nếu dùng trên forum thì bạn thêm vào CSS:
Nếu dùng ngoài trang HTML thì thêm :
Bước 3: Tạo danh sách tìm kiếm
Bây giờ bạn muốn đặt danh sách tìm kiếm ở đâu chỉ cần bao quanh đoạn Script của feedburner bằng:

nguồn fmvi.org
Tạo feed cho forum
Link feed của forum sẽ có dạng [You must be registered and logged in to see this link.] , với xx là số của forum tương ứng, ví dụ [You must be registered and logged in to see this link.]
--> Copy link đó.
Vào [You must be registered and logged in to see this link.] , có thể log in bằng account google, dán link feed đó vào ô Burn a feed right this instant
Nhấn Next qua bước đặt tên cho feed mới, nên đặt ngắn gọn dễ hiểu, mà thật ra chẳng cần đặt làm gì, nhấn Next luôn.
.... sau đó nhấn Skip directly to feed management.

Tiếp theo vào Publicize >> Buzzboost >> Tùy chỉnh (như trong hình) rồi click active.


...sau khi làm xong, bạn sẽ có 1 đoạn Script, bây giờ chỉ cần coppy và dán vào nơi muốn hiển thị thôi.

... và lấy đoạn mã mà FeedBurner đưa ra. Bây giờ ta sẽ dùng nó để tạo một danh sách tìm kiếm.
Bước 2: Thêm CSS và Script
Nếu dùng trên forum thì bạn thêm vào CSS:
- Code:
@charset "utf-8";@media screen,projection {.feedburnerFeedBlock{color:#FFF;width:500px;margin:0 auto;padding:0 0 30px;}#page_wrapper input.filter{width:488px;height:30px;border:1px solid #2a5d9c;font-size:16px;color:#fff;background:#112f55;margin:0 0 10px;padding:0 5px;}#page_wrapper ul.live_filter{list-style:none;margin:0;padding:0;}#page_wrapper ul.live_filter li{width:498px;height:30px;border-bottom:1px solid #061220;margin:0;}#page_wrapper ul.live_filter li a{display:block;width:490px;height:23px;color:#fff;text-decoration:none;padding:7px 0 0 7px;}
.feedburnerFeedBlock>ul.live_filter>li a:hover{background:#000;text-decoration:none;}.bvcode{padding-right:0;background:#5f1d69 url(http://www.baivong.tk/users/1911/13/87/62/album/th/baivie10.png) no-repeat right center;border:0.5px solid #B59E94;}.newcode{padding-right:0;background:#125214 url(http://www.baivong.tk/users/1911/13/87/62/album/th/i_icon10.gif) no-repeat right center;border:0.5px solid #B59E94;}
- Code:
<script src="{JQUERY_PATH}" type="text/javascript"></script>
- Code:
<script type="text/javascript" src="http://www.www.fmvi.tk/h1-script-livefilter"></script>
Nếu dùng ngoài trang HTML thì thêm :
- Code:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
Bước 3: Tạo danh sách tìm kiếm
Bây giờ bạn muốn đặt danh sách tìm kiếm ở đâu chỉ cần bao quanh đoạn Script của feedburner bằng:
- Code:
<div id="page_wrapper">
<!-- Đoạn mã của feedburner -->
</div>

nguồn fmvi.org




 Trang Chính
Trang Chính Tìm kiếm
Tìm kiếm Đăng ký
Đăng ký Đăng Nhập
Đăng Nhập
 Tạo danh mục tìm kiếm dùng liveFilter
Tạo danh mục tìm kiếm dùng liveFilter

 Tường nhà
Tường nhà Bài viết
Bài viết Kết bạn
Kết bạn Tài sản
Tài sản
